
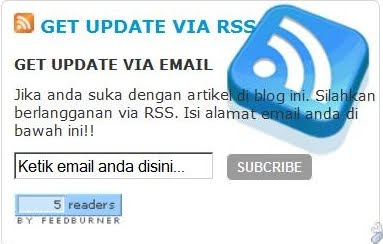
Untuk DEMO nya silahkan lihat gambar dibawah ini :
 Lalu, bagaimana caranya membuat tampilan kotak feedburner menjadi lebih menarik. Sehingga pengunjung bisa betah berlama-lama di blog anda? Caranya adalah dengan modifikasi tampilan kotak feedburner. Cara modifikasi feedburner berikut:
Lalu, bagaimana caranya membuat tampilan kotak feedburner menjadi lebih menarik. Sehingga pengunjung bisa betah berlama-lama di blog anda? Caranya adalah dengan modifikasi tampilan kotak feedburner. Cara modifikasi feedburner berikut:- Login ke Blogger
- Masuk ke bagian Rancangan
- Pilih Elemen Halaman
- Kemudian klik Tambah Gadget
- Piih HTML/Javascript
- Masukan kode di bawah ini, di dalam form yang di sediakan:
<style>
.form{border:1px solid #d8d8d8;background:#fff padding:3px;width:308px;height:200px;-moz-border-radius:6px}.rss{background:url("http://i56.tinypic.com/5y6kxi.png") no-repeat top right}.button{background:#9b9b9b;color:#FFF;font-size:11px;font-family:Arial,Tahoma,Verdana;margin-left:5px;border:1px solid #fff;padding:3px 5px 3px 5px;font-weight:bold;-moz-border-radius:5px}
</style>
<div class="form">
<div class="rss">
<div style="font-weight:bold; color:#333333; font-size:15px; padding:10px 5px 5px 10px;"><a href="http://feeds.feedburner.com/fajrialhadi"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFLxdF0nG4P52BZEqJ95TA_dKQK0D4KA6leUE4RWZ_3cY_pjX0cRgaaUnlzCQoNhPjFQUzMDz3I9664MhOSi2E4tgwA9LLamu3pzKL2tUHme6dtlyN_xpKLuLBiQcK1J9UccWA9UPuzhUR/s144/rss%20feed%20icon.gif" /></a> <a href="http://feeds.feedburner.com/fajrialhadi">GET UPDATE VIA RSS</a></div>
<div style="font-weight:bold; padding:10px 10px;">GET UPDATE VIA EMAIL</div>
<div style="padding-left:10px">Jika anda suka dengan artikel di blog ini. Silahkan berlangganan via RSS. Isi alamat email anda di bawah ini!!</div>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=fajrialhadi', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><div style="padding-left:10px; padding-bottom:10px; padding-top:10px"><input type="text" style="width:160px; height:18px" name="email" onblur="if (this.value == "") {this.value = "Ketik email anda disini...";}" onfocus="if (this.value == "Ketik email anda disini...") {this.value = ""}" type="text" value="Ketik email anda disini..." /> <input type="hidden" value="4-jie" name="uri" /><input type="hidden" name="loc" value="en_US" /><input class="button" type="submit" value="SUBCRIBE" /></div></form>
<div style="padding-left:10px"><a href="http://feeds.feedburner.com/4-jie"><img src="http://feeds.feedburner.com/~fc/egablogs?bg=99CCFF&fg=444444&anim=1" width="88" height="26" style="border:0" alt="" /></a></div>
</div></div>
Keterangan:
Kode warna hijau : Biarkan atau ganti dengan gambar sesuka anda
Kode warna merah : Ganti dengan id feedburner anda
Kode warna oranye: Ganti dengan gambar feedcount anda
- Setelah semua selesai anda edit, klik save dan lihat hasilnya

Begitulah caranya, semoga bermanfaat ya... happy blogging with 4-jie
Mantap, , tak cobain dulu . . . terima Kasih ,. .
ReplyDeletemantab gan.. aq juga dah coba nih...
ReplyDeleteSilahkan dicoba-coba :)
ReplyDeletetulisan yang berwarna di ganti apa gan,......
ReplyDeletenah ente tinggal sesuaikan aja alamat dan gambar nya
Delete