Memperbaiki Flashdisk Write Protected : Mungkin sobat pernah mengalami yang namanya Flashdisk yang kena protected. Flashdisk yang seperti ini tidak dapat di format. Jadi, kalau jalan terakhir nya adalah membuang dan mengganti nya dengan yang baru. Tapikan sayang kalau harus dibuang, apalagi sobat punya flashdisk dengan kapasitas besar. okey, kali ini saya mau bagikan
cara Memperbaiki Flashdisk Write Protected yang tidak dapat diformat.
Ciri-ciri flashdisk yang terkena Protected
- Write Protected,
- Rusak,
- Gak bisa di FORMAT.
- Properties Flashdisk terbaca 0 byte.
- Muncul pesan "Please insert a disk into drive x:"
- Muncul pesan "There is no media in the specified device"
- Flashdisk Mati total
Cara I Memperbaiki Flashdisk Write Protected
1. Kita cari VID dan PID, alias ID Vendor dan ID Product flash disk kita dengan cara melihatnya lewat software usb viewer. Bisa didownload
disini.
2. Setelah Mendownload software usb viewer, silakan masukkan Flashdisk agan.
3. Setelah menjalankan aplikasi USB viewer, disini kita bisa melihat VID dan PID pada device connected, akan muncul beberapa Port, dan silakan menuju port yang mengidentitaskan flashdisk anda, misalnya USB Mass storage device disana kita akan menemukan VID maupun PID Flashdisk anda, rinciannya VID=ID Vendor | PID=ID Product

- Selanjutnya, Lihat penjelasan ID Vendornya klik disini
- Kemudian kunjungi website : http://flashboot.ru/iflash.html
- Isi data VID dan PID flash kita di kotak pencarian bertuliskan VID dan PID. yang perlu anda copy pada VID ataupun PID pada flashdisk anda hanya 4 karakter dari belakang, seperti contoh diatas VID = 0x0951, yang anda copy hanya 0951 begitu juga denga PIDnya, setelah itu tinggal di PASTE di kotak pencarian VID maupun PID
- Klik tombol di sampingnya ( yang bertuliskan "HANTN")
- Maka akan muncul daftar nama flash disk dan detailnya, cari yang sesuai dengan flash disk agan.
- Setelah itu, copy paste tulisan yang berada di kolom paling kanan, di baris yang sesuai dengan flash disk agan.
- Pastekan pada kotak search google di kanan atas website itu. usahakan agan mendapatkannya melalui Ultranet (contoh : SSS6690 USB Flash Sorting Ver V5.014 (UltraNet))
- Maka akan muncul software yang harus agan download
- Cara downloadnya klik tombol bawah artikel tersebut yang bertuliskan "CKaYaTb"
- Agan dibawa untuk memasukkan kode verifikasi
- Isi dan tekan tombol, lalu software akan didownload
- Buka software, lalu flash disk anda akan langsung terdeteksi
- Klik start
- Nah, tunggu beberapa saat sampai flash disk anda normal kembali.
Cara II Memperbaiki Flashdisk Write Protected
Silahkan sobat masuk ke
Safe Mode pada windows dan silahkan format flashdisk di Safe Mode.
Cara ini digunakan untuk merepair Flashdisk yang Write Protected. Disarankan menggunakan software ini
DownloadCara III Memperbaiki Flashdisk Write Protected
Mencari tahu identitas VID dan PID flashdisk VID merupakan informasi tentang vendor pembuat flashdisk, sedangkan PID adalah informasi tentang chip controller yang digunakan flashdisk tersebut. Value PID ini yang akan menentukan software / tool yang tepat untuk digunakan di flashdisk kita. Untuk mengetahui VID/PID flashdisk kita bisa menggunakan software ChipGenius. Download Software
disinidari screenshot diatas diketahui Chip Vendor: Solid State System Chip Part-Number: SSS6690/SK6211
Cara kedua bisa langsung membuka casing flashdisk dan cari kode-kode yang mirip dengan atas seperti SSS6690 atau bisa juga yg lainnya. Mencari tool untuk flashdisk berdasarkan VID PID Setelah kalian mengetahui VID/PID flashdisknya, kemudian kunjungi ini. Setelah itu cari di situs tersebut Chip Vendor & Chip Part-Number yang sesuai dengan flashdisk kalian. Misal, pada contoh : Chip Vendor : Solid State System
Chip Part-Number: SSS6690/SK6211
Gambar Petunjuk
Yang dilingkari merah itu tombol download. Setelah software khususnya sudah ketemu, kemudian download.
Kemudian memprogram ulang flashdisk. Untuk tampilan dan cara kerja software chip controller berbeda satu dengan yang lain, berikut hanya contoh untuk model SSS6690 saja, terkadang untuk menggunakan software ini kita harus menginstall dulu driver pabrikannya (disertakan dalam software) yang perlu diperhatikan pertama adalah memastikan bahwa flahdisk terdeteksi oleh software.
Setelah itu masuk ke setup dan gunakan/pilih setingan defaultnya (kalau tidak terdapat pilihan default, dan kalian tidak tahu cara setting bagian ini, sangat disarankan untuk stop dulu, jangan lanjutkan karena bisa berdampak buruk pada flashdisk).
Setelah memilih setingan default klik ok dan klik start/format, dan tunggu sampai proses flashing selesai.
Cara IV Memperbaiki Flashdisk Write Protected
Untuk Flashdisk yang Rusak
- Booting komputer menggunakan LiveCD Linux, misal Slax KillBill, Knoppix atau distro lainnya,
- Setelah login ke sistem, masukkan flashdisk yang bermasalah tadi ke salah satu port USB. Demi keamanan data, pastikan hanya flashdisk yang bermasalah saja yang terpasang,
- Pastikan flashdisk anda terdeteksi, atau setidaknya indikator led nyala,
- Masuk ke console
- Pada console jalankan cfdisk /dev/sda1 (sesuaikan dengan flashdisk ke berapa yang terpasang),
- Delete atau hapus partisi pada flashdisk,
- Buat partisi baru dengan memilih Create New | Write,
- Simpan perubahan yang baru saja anda lakukan,
- Format flashdisk dengan cara mengetikan perintah mkfs.vfat-f32 /dev/sda1 di console.
- Flashdisk anda telah memiliki partisi baru, sehingga bisa digunakan kembali baik di Linux maupun di Windows.
Cara V Memperbaiki Flashdisk Write Protected
Buat sobat yang flashdisk nya mati total bisa mendownload tools ini =
Download Cara VI Memperbaiki Flashdisk Write Protected
Open the Registry Editor. The trick, click the start button - Run - then type regedit and press Enter, or press Ctrl + R then type Regedit and Enter.
Next select HKEY_LOCAL_MACHINE -> SYSTEM -> CurrentControlSet -> Control -> then click on StorageDevicePolicies.
Once entered into StorageDevicePolicies click 2 times on paper WriteProtect on the right window registry editor.
Fill in or change the number with a value of 0 (zero), then click OK and then exit the Registry Editor.
if no, can create a folder in the Control name StorageDevicePolicies then open, then make a right click on the registry site -> New-> DWORD (if using 32 bit = x86 if 64 bit DWORD = DWORD x64 bit)! love the name "WriteProtect", valuenya 00000001 to activate WriteProtect if valuenya 00000000 to disable WriteProtect!
Cara VII Memperbaiki Flashdisk Write Protected
Menggunakan Apacer use applications:
DownloadCara VIII Memperbaiki Flashdisk Write Protected
Menggunakan
HP USB Format ToolsCara IX Memperbaiki Flashdisk Write Protected
Atau menggunakan tools yang ini =
DownloadCara X Memperbaiki Flashdisk Write Protected
-Melalui Windows-
Masukan Flashdisk anda ke port usb di PC anda
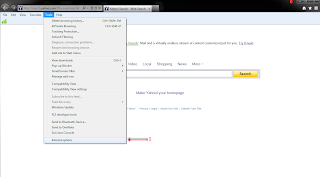
Pada windows explorer, klik "Tools"
Klik "Folder Option"
Klik "Menu View"
Pada tab "Hidden File and Folder" klik "Show hidden file and folder"
Cari tulisan "Hide protected operating system file (Recomended)" lalu klik tulisan tersebut untuk menghilangkan tanda centangnya. Lalu klik OK
Setelah selesai dengan langkah 6, Klik pada Drive Flashdisk anda
Jika file sudah terlihat di dalam flashdisk anda, backup / copy file tersebut ke hardisk
Setelah proses peng-copyan selesai, Format flashdisk anda
Lalu copy kembali data yang tadi di backup ke dalam hardisk kembali ke flashdisk anda
Lakukan langkah 2 -4 seperti di atas kembali
Cari tulisan "Hide protected operating system file (Recomended)" lalu klik tulisan tersebut agar muncul tanda centang. Tujuannya adalah untuk mengamankan kembali system di dalam PC anda
-Melalui DOS-
Masuk ke "Command Prompt" caranya pencet logo windows pada keyboard (Start -> All Program -> Accesories -> Command Prompt)
Pindah drive aktif ke drive yang akan kita buka. CONTOH = C:/ ke D:/
Ketik script berikut ini = attrib -r -s -a -h /s /d lalu enter
Tunggu sampai proses selesai
Ketik "Exit" lalu Enter
-Menggunakan Program Data Recovery
Download terlebih dahulu programnya |
Download Data RecoveryEkstrak filenya
Install programnya
Pilih drive usb anda (drive flashdisk anda)
Keluar dari Data Recovery
Lihat direktori tempan penyimanan file recovery, disitulah anda akan menemukan file yang hilang pada flashdisk anda
Ciri-ciri flasdisk yang corrupt data :
- Muncul File atau Folder aneh
- File atau Folder aneh tersebut tidak dapat dibuka
- Kapasitas File atau foler tersebut lebih besar dari kapasitas flashdisk
Cara mengatasinya :
- Klik kanan drive flashdisk yg corrupt
- Pilih Properties
- Setelah jendela properties Drive Flashdisk anda muncul pilih tab Tools
- Klik tombol Check Now
- Centang semua
- Klik tombol Start dan tunggu hingga proses selesai
- Maka flashdisk anda telah selesai deperbaiki
- Jika muncul messagebox maka tekan ok
- Dan komputer anda pun akan terestart secara otomatis
- Setelah melewati proses booting windows akan memperbaiki flashdisk anda
- Setelah muncul desktop maka flashdisk anda telah diperbaiki
Setelah flahsdisk anda diperbaiki dalam flashdisk anda akan ada folder bernama FOUND.000
Yg beratribut hidden. Buka Folder Option --> Pilih Show hidden files and folders --> Uncheck Hide Protected Operating System. Setelah folder FOUND.000 Terlihat hapuslah folder tersebut
Maka flasdisk anda kembali seperti semula
NB : Beberapa file yg corrupt mungkin tidak dapat dibuka lagiCara mencegah Corrupt data
- Jangan asal mencabut flashdisk setelah digunakan, eject terlebih dahulu
- lakukan backup data flashdisk untuk jaga2 kalau flashdisk mengalami corrupt data
Notes !
Password Download :
kaskuser-dhjsAda banyak cara Memperbaiki Flashdisk Write Protected sobat bisa coba salah satu nya. Semoga bermanfaat :)
sumber : kaskus, diedit seperlunya
 Trik Ampuh Unfollow Massal Twitter : Selamat malam sobat blogger, Ketemu lagi dengan saya masih
Trik Ampuh Unfollow Massal Twitter : Selamat malam sobat blogger, Ketemu lagi dengan saya masih